Why a Design System?
We started with a real need: optimize working time to limit redundancy and loss of information through several projects.
There can be many reasons why your company starts working on a Design System. At Foyer the main reasons was avoiding redundancy in term of user research, user interface and code (front-end) ; but also bridging the gap between Developers and Designers (and other collaborators on our project). Here a bit of context.
Table of Contents
What is Foyer Design System?
Foyer Design System, also called FDS within the Company, is a System defined like our single source of truth which groups all the elements that will allow the teams to design, realize and develop a product.
Our Design System is a tool to bridge the gap between different collaborator profiles.
Geoffrey Crofte - Lead (System) Designer
It's considered like a product: it has its own lifecycles, backlog, issues, governance and users.
What is inside?
A Design System can cover a lot of subjects and deliverables. At Foyer, it covers deliverables and librairies for both developers and designers.
- Developers
- They benefit from a library maintain by themself and our Design Team. Code quality is reviewed by our core team and delivered into the library as a package. The packages we build are techno-agnostic, that means that it is interoperable among various systems and not dependant on a particular language or library like Angular or React.
- Designers
- The benefit from a library maintain by themself and our Design Team. Components are designed and built when the need comes and after a precise definition of the goals. The library is currently maintained on Figma, and documented within this tool. The documentation will be migrate outside the tool to be independant and more sharable with our partners.
Why a Design System?
Diversity of our Projects
Foyer portals, websites and applications' ecosystem is complex. We develop and maintain several applications and portals at the same time, constaintly, while having limited transversal communication.

The Design System helps focusing on the specificity of each project by gathering the common needs in term of code en User Interface at the same place. It brings a new layer of communication between the Product Owner et Scrum teams.
The Effect of Time
Projects are created when a need appears. Many projects are created at different moments in the life of Foyer and at different moments of the maturity timeline. Digital Transformation takes time in an almost 100 years old company.

The Design System helps by inventoring and challenging the existing pieces of interface. It brings a UI Kit and guidelines that help mutualize efforts to get back consistency and guiding the change on old and new projects.
Plurality of Profiles & Teams
Different designers and developers within separate production teams that can work on one or more projects during their life and evolution. Each person has its own style and affinities for visual styling, usability or development, what creates disharmony within the project.

FDS helps Designers, Developers and Product Owners by bringing libraries to keep consistency.
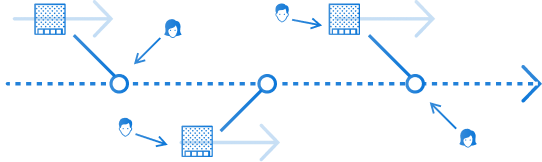
Global Impacts
Without Design System, all these reasons will stay still and keep creating inconsistencies between interfaces, reducing maintenance and increasing the complexity of future developments.

Today we are able to tell you that designers and developers are way more efficient in their daily work thanks to library, guidelines bringing structure and rules that help people stay on track.
Design System as a solution
To all of this risks and issues, we chose to build a Design System as a toolbox for designers and developers next to design and code guidelines, in the first time. Foyer Design System will help with consistency through our products and applications.
The Design System brings a protection to the brand, globally improves the user experience, accelerates and makes our team way more efficiente for building applications. It:
- Unifies the digital experience of all our users (clients, agents, etc.),
- Creates a centralized reference for all our applications.
- Facilitates the maintainability of our projects.
- Allows the transversal evolution of the components.
- Encourages transversal communication between projects' stakeholders.
Design System Composition
Our Design System was built first for our Designers and Developers, that's why the composition is focused on those users.
- Design Guide & Graphic Libraries for Designers
- Guidelines for Front-End Developers
- Components Library available via our Nexus (our package manager)
- Generic views and layout examples
A System in constant evolution

A Design System is not just a bunch of rules and guidelines stuck in the past. It's a living organism in constant evolution through:
- Daily updates of the libraries with new components
- Uniform evolution of design on all our applications
- Daily design and code review by the Core Team
- A System Evolving next to the Brand in collaboration with the Communication Teams.
Expected results
When we started, we were expecting results, and some of them are already observed.
- Speed up the visual composition of screens
- Spend more time creating project value and improve User Experience
- Spend more time over all the applications development by mutualizing the developments
- Standardizing the experience within the company's applications
- Make the Developments and User Experience more scalable
The Design System wouldn't be a system without rules and guidelines, and it's important to document these. The documentation acts as a source of truth. It helps retrieving our design decisions. It helps to keep Designers, Developers and Product Owners people on the same level of knowledge.
In another aspect of the life of Foyer, the Design System will also helps us to onboard any new team members on existing or new projects. The rules of a Design System are not set in stone, they are constantly in work in progress, open to iteration or improvements.