Design Process

Since 2016, Agile and Design have made their way within the company. Processes are still in constant evolution.
Habits are hard to change. When your company is as old as Foyer Assurances, changes have to be made with baby steps.
Table of Contents
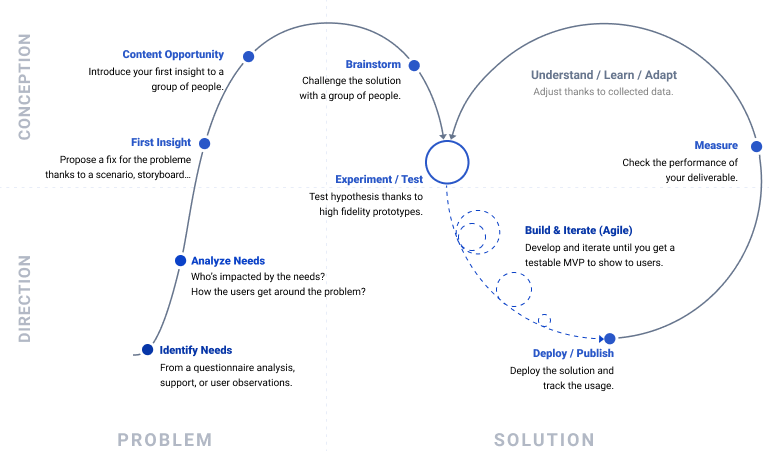
Global Design Process
Project within the company are not at the same level of maturity: some of those are too old not to be completely reworked, some of those are just starting, and there is a whole spectrum between those two states. Agile and Design Team are working together to tend to the following model.

Design System Process
The first version of our Design System have been built on an inventory of existing interface elements. While building this base, new items were needed by our development teams. We had to work on a process to be able to acknowledge the workload due to new requests.
Design Definition of Ready
This Definition of Ready is made for the FDS components before making them on Figma or other design tool.
- The component to be made doesn't already exist,
- The component to be made answers a real use case,
- The component to be made doesn't answer an edge case,
- The context (the need) is well explained and understood,
- The concept of the component to be made is challenged by 2 designers at least,
- JIRA ticket is created and detailed in the FDS backlog.
- A person is defined as person-to-contact: the person who orders or initiates the task.
- Variations and states of the component are detailled.
- All the usages and interactions of the component are provided.
Design Definition of Done
This Definition of Done is made for the FDS components after making them on Figma and before making going to the development phase. A11y means Accessibility in the items below.
- The component is pair designed or has been reviewed.
- The component respect the Brand Font.
- The component respect the Color Palette
- The component respect Color contrast (A11y) - Use Color Contrast Analyzer or Color Review
- Color is not the only way to convey info. (A11y, WCAG 2.1 : 1.4.1)
- Icon is not the only way to convey info. (A11y)
- The component respect the proper Font Sizing (A11y)
- The component respect the Grid System (8px spacing rule)
- The component lists its statuses, states and variants (e.i. small, big, empty, disabled, responsive, error, success)
- The component name respect the convention (naming convention coming soon)
- Visual Documentation is written (at least next to the component within the design tool)
- FDS Dev Team is notified (Slack/Mail)
Once the element is done visually, the development phase can be started.
Development Definition of Ready
A component is ready to integrate when he validates the following criterias:
- Design Definition of Done criterias have been validated.
- A designed screen or a detailled wireframe is provided.
- Browser Support is defined (we have one by default).
- Browser Support is defined (we have one by default).
Development Definition of Ready
A compoent is declared as done when it validates the following criterias:
- The written code has to match our UI Toolkit Guidelines.
- The code should not increase the technical debt (i.e copy/paste, bad performance, lack of consistency, etc.)
- The work has to be delivered with a documentation for the development and design teams. (guide, demo and usage examples. Variations of the components should be documented)
- The work has been tested and validated on every targetted browsers and devices by the developer.
- The developer has to check and detailled the potential side effect of their intervention, if necessary.
- A second developer did a code review and validated the work done.
- The work has to be validated by a UX Designer to keep the visual consistency.
- The changelog has been updated.
- The team directly impacted (or the one who asked for the task) has been notified by email.
Contribution Model
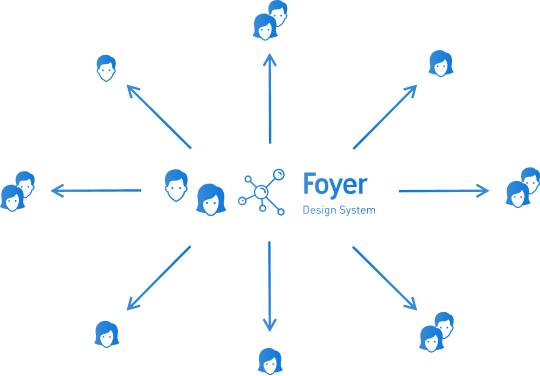
Current Team Model: Centralized
A centralized team supports the system with a dedicated group that makes and spreads decisions and parts for other teams to use but may not design any actual products. Maybe they’ve created the design language and system themselves, or maybe they are implementing a vision produced by an outside agency.
Nathan Curtis - "Team Models for Scaling a Design System"

We started to build a UI Kit using only one project as test subject. Two designers were centralizing the components (visually and technically).
Today we are 3 system designers within the core team, 4 soon, centralizing the needs of each project where other Designers are working in scrum teams. We are not dedicated to building the Design System, so we also handle our own projects next to the FDS.
The Federated model is were we would like to go in the near future.
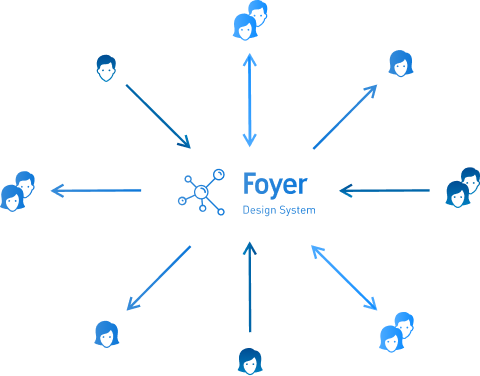
Targeted Model: Federated
The model we tend to reach is the one where designers from multiple product teams decide on the system together: the Federated model.
We need our best designers on our most important products to work out what the system is and spread it out to everyone else. Without quitting their day jobs on product teams.
Nathan Curtis - "Team Models for Scaling a Design System"

Not only the designers, but all the collaborators within the company would be involved into designing and feeding the System.
Some day…