Illustrations
Foyer wants to show the diversity of its clients, prospects and collaborators through inclusive, modern and delicate illustrations.
Along 2018, we started to rework our imagery, more especially the illustration part. This effort did rely on a dated illustration style, legacy of an application that was the first one to formally use an illustrations set.
People were used of them and liked those, but progressively we felt that we needed something more modern, delicate and maintainable.
In 2019, we welcomed Léa –Visual Designer and Illustrator– who gave a serious kick to the existing bringing all of us to a upper maturity level.
Table of Contents
Why illustrating?
Human nature has always been attracted to story telling. Nothing better than a good story to keep readers awake, whether it's descriptively or visually. In our case, we know insurance is not the passion of everyone. That's why we tend to create a narrative connection with the viewers (user) thanks to beautiful and meaningful illustrations.
Entertaining
Illustration plays an important role in entertaining readers while they are browsing our application or website. Day-to-day application, or insurance website are not always funny because of the intrinsic aspect of the insurance. Bringing illustrated stories to the user helps in engaging imagination, and makes events and moments memorable.
Reassuring
While browsing through the meanders of the guarantees (of Foyer Insurance), illustration helps reassuring bringing smooth curves, warm and delicate colors into the user context. The point of view can change from boring to entertaining or confident or even peaceful.
Engagement
When comes the time to take a decision regarding an insurance, a contract, or while using a service related to the insurance domain, people are not always in a good mood, and it's totally normal. Some domain like the insurance is here to support people when they need help. We think illustration and illustrated scenes can help engaging people in a procedure that is not always whished.
Decoration & Contextualisation
Some people put way more sense into a drawing than words. It's part of the job of an illustration to decorate the content, but also bring figurative information for people who relies on images more than texts.
Illustrations guidelines
If you want to start building illustration for Foyer, or want to use illustrations without getting advices from our Illustrator in Chief, please keep in mind the following rules.
Colors
Based on our Brand colors, we defined a color palette that is flexible and compatible with the services and products of Foyer and their identities.
Primary colors and their nuances
The gradients
Gadriants bring more dynamic and realism to illustrations. But as we try to keep the illustration really simple, we try not to use those. We usually use those on fabric to follow one of our product identity.
The 4 colors limit
To keep illustrations simple, light and dynamic, use maximum 4 primary colors per illustration. That means the only other colors allowed would be for shadowing.
Size variants
Details are nice as long as they are not creating noise. This is why most of the illustrations exist in 2 sizes: small and big. In coherence with our Design Principles, we simplify illustrations by reducing details for usage under 160px (large edge).
- Big variant
- If the available room is above 160 pixels large, use this variation.
- Small variant
- If the available room is under 160 pixels large, use the small illustration.
- Icons:
- If the available room is under 80 pixels large, use icons instead of illustrations.
Shadowing
To create an illustrations set that is easy to customize and maintain, we only use black & white layers to do the shadows. Then, those shadow layers are set in Soft Light (Blend mode option) and we play with opacity following an increment rule of 10%.
This method allow use to quickly change the whole color tone of an illustration by changing the background color layer only. That approach is scalable and System friendly, since it will allow us to create an online illustration configurator.
How to use illustrations?
We are currently working on some guidelines to share with you.
This section will come later with:
- A Concept point of view: empty state, for example.
- Visual point of view: DOs and DONTs with illustrations
- Technical point of view: SVG, optimisation, animation.
Stay tuned!
Humans and accessories
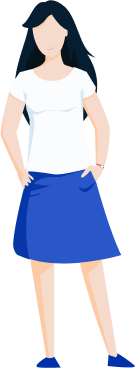
Here are some illustration of men, women and accessories from our library.
Humans
We bring diversity to our illustration by proposing various activities, ages, sizes, and trying to avoid bad stereotypes. Those illustration are just an extract. If you think something is missing or is hurting you, don't hesitate to contact us.









Avatars
Avatars have been worked to represent some kind of people on our interfaces to help administrative collaborators and agents project themselves onto a pictorial representation.
To bring diversity to our illustrations and compositions, we created a way in Figma (our design tool) to combines postures and scenes with different colors of skin, hair cuts, sizes of head, and angles. Here is a glance of some generated faces.
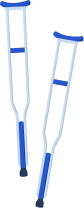
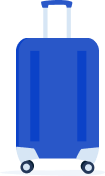
Accessories
We worked on making accessories matching most of the people we already illustrated. We are not yet able to create a dynamic illustration compositor, but maybe one day 😁




If you need illustration and want to collaborate with Foyer, feel free to reach us.